Understanding Core Web Vitals Metrics: Elevate Your Website’s Performance with Barrett Solutions
Optimising your website for both user experience and search engines is essential for modern day businesses of all sizes. At Barrett Solutions, we empower businesses to succeed online by staying ahead of technological and algorithmic changes.
One of the most impactful developments in recent years is Google’s emphasis on Core Web Vitals within the Page Experience update. This page dives into what Core Web Vitals are, why they matter, and how we can help you optimise them to gain a competitive edge.
As a trusted technology partner, we offer comprehensive solutions tailored to your unique business needs. Our expertise spans:
- Custom software development
- System integrations
- Innovative problem-solving
- SEO & marketing services
- App development
- Website development and graphic design
- General IT support
With our flexible payment plans, and monthly contracts, we guarantee cost-effective solutions and the type of ongoing support you won’t see anywhere else. Based in Thanet, Kent – we’re the premier IT & Tech services partner to aid your business with our solutions. Explore our full range of services and solutions. For custom systems or IT support, reach out at info@barrettsolutions.co.uk our mission is to help your business thrive, from your first website to advanced, tailored systems.
What Are Core Web Vitals?
Core Web Vitals are a set of metrics introduced by Google to measure key aspects of a website’s user experience. They focus on loading performance, interactivity, and visual stability, making them critical indicators of how users perceive and interact with your site. Let’s explore these metrics in detail:
1. Largest Contentful Paint (LCP)
Definition: LCP measures how quickly the largest content element on your web page—often a hero image or main headline—loads and becomes visible to users.
Optimal Score: A good LCP score is 2.5 seconds or less.
Improvement Strategies:
- Optimise and compress images using next-gen formats like WebP.
- Implement lazy loading for below-the-fold content.
- Utilise a Content Delivery Network (CDN) to reduce latency.
- Minimise render-blocking resources like excessive JavaScript and CSS.

2. Interaction to Next Paint (INP)
Definition: INP evaluates interactivity by measuring the time between a user’s interaction (e.g., clicking a button) and the next visual update of the page.
Optimal Score: A good INP score is 200 milliseconds or less.
Improvement Strategies:
- Optimise JavaScript execution and minimise long tasks.
- Reduce main thread blocking by deferring non-critical scripts.
- Implement lightweight and efficient event handlers.
- Prioritise critical interactions to ensure smooth performance.
3. Cumulative Layout Shift (CLS)
Definition: CLS measures visual stability by tracking unexpected layout shifts as a page loads. These shifts can be frustrating for users and negatively impact their experience.
Optimal Score: A good CLS score is less than 0.1.
Improvement Strategies:
- Set size attributes for images and videos to reserve space in the layout.
- Use CSS transform animations instead of properties that trigger reflows.
- Avoid inserting new content above existing content during loading.
- Reserve dedicated space for ads and embeds.
Why Do Core Web Vitals Matter?
Core Web Vitals are more than technical metrics; they are directly tied to user experience and search engine optimisation (SEO). Let’s break it down:
Websites that meet Core Web Vitals thresholds see significant improvements in user satisfaction and engagement. For example:
- Reduced Abandonment: Studies show a 24% reduction in page abandonment rates for websites with optimised Core Web Vitals.
- Improved Perception: Faster load times and stable layouts create a seamless browsing experience, increasing the likelihood of user retention and conversions.
Google uses Core Web Vitals as a ranking factor. This means:
- Websites with good scores have a better chance of ranking higher in search results.
- Core Web Vitals act as a tiebreaker when competing pages have similar content relevance and quality.
Optimising Core Web Vitals provides a dual benefit: enhanced user experience and improved visibility in search engine rankings.

Barrett Solutions: Your Partner in Core Web Vitals Optimisation
At Barrett Solutions, we specialise in helping businesses navigate the complexities of web performance and SEO. Here’s how we can assist:
Comprehensive Audits – Our team conducts in-depth audits of your current Core Web Vitals performance to identify key improvement areas.
Tailored Strategies – We develop customised strategies to address your website’s specific needs, from image optimisation to advanced JavaScript tuning.
Technical Implementation – With expertise in cutting-edge web technologies, we implement the necessary changes to enhance your page speed, interactivity, and visual stability.
Continuous Monitoring – Performance optimisation is an ongoing process. We provide continuous monitoring and fine-tuning to ensure your website maintains optimal scores over time.
Tools for Measuring and Monitoring Core Web Vitals
To help you stay informed about your website’s performance, we utilise industry-leading tools, including:
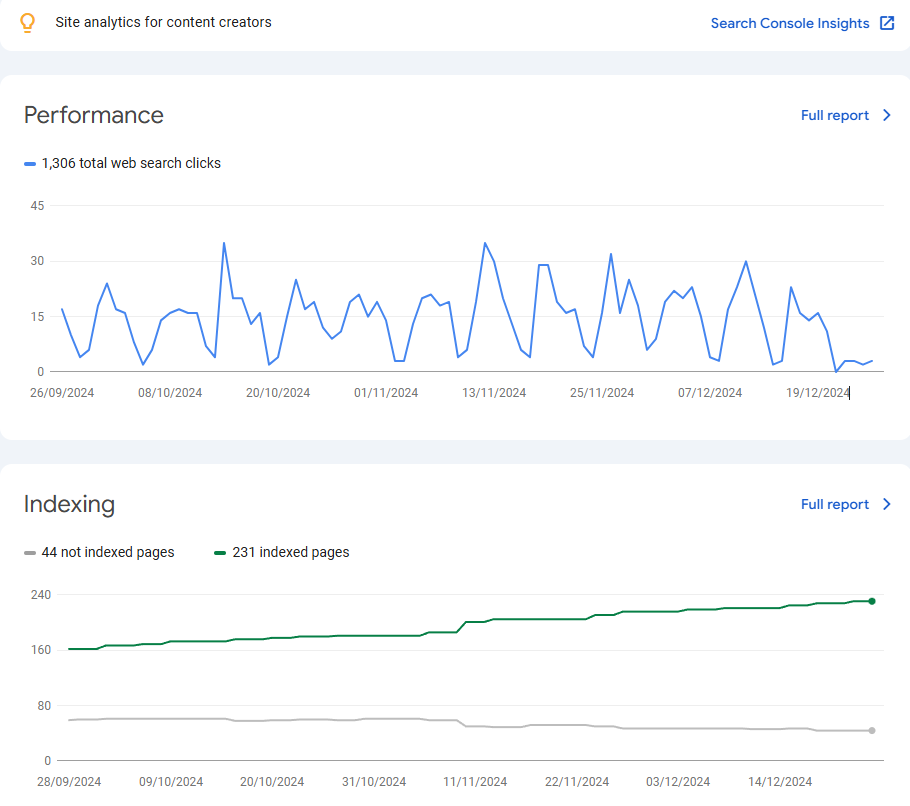
- Google PageSpeed Insights: Provides detailed recommendations to improve Core Web Vitals.
- Search Console Core Web Vitals Report: Offers insights directly from Google on how your pages are performing.
- WebPageTest: A powerful platform for diagnosing performance bottlenecks.

The Future of Core Web Vitals and SEO
Core Web Vitals will likely play an increasingly important role in determining website rankings and user engagement as we push towards the future. By staying proactive and investing in optimisation, you can:
- Future-proof your website against algorithm updates.
- Maintain a competitive edge in an ever-changing market.
- Deliver an exceptional experience that keeps users coming back.
Ready to Optimise Your Website?
Core Web Vitals are not just metrics; they are a roadmap to a better website. By prioritising these metrics, you’re investing in a superior user experience and stronger SEO performance. Let Barrett Solutions be your guide in this journey.
Contact us today at info@barrettsolutions.co.uk to schedule a consultation. Together, we’ll unlock your website’s full potential and drive lasting success in the digital age.

SaaS for Small Business: Using, Choosing, and Building Software
Not so long ago, acquiring new business software meant buying a physical box containing a disc. You would install it on a specific computer, and that was that. Today, the way businesses access and use technology has fundamentally changed.

The End of Clicks? A Business Guide to Generative Engine Optimisation
For years, the goal of search engine optimisation was simple: get to the top of Google and win the click. Recent shifts, however, are making that model somewhat obsolete. If you’ve noticed a drop in your website traffic from search engines, you are not alone. This is no temporary dip, it’s a fundamental change in how people find information online.

Beyond Off-the-Shelf: Custom WooCommerce Functionality
WordPress and WooCommerce offer incredible power to UK businesses, providing a flexible and scalable foundation for e-commerce. The vast library of available plugins promises a solution for almost any requirement. But many business owners know the reality: you install a plugin to solve one problem, another to solve a second, and a third to bridge the gap between them.

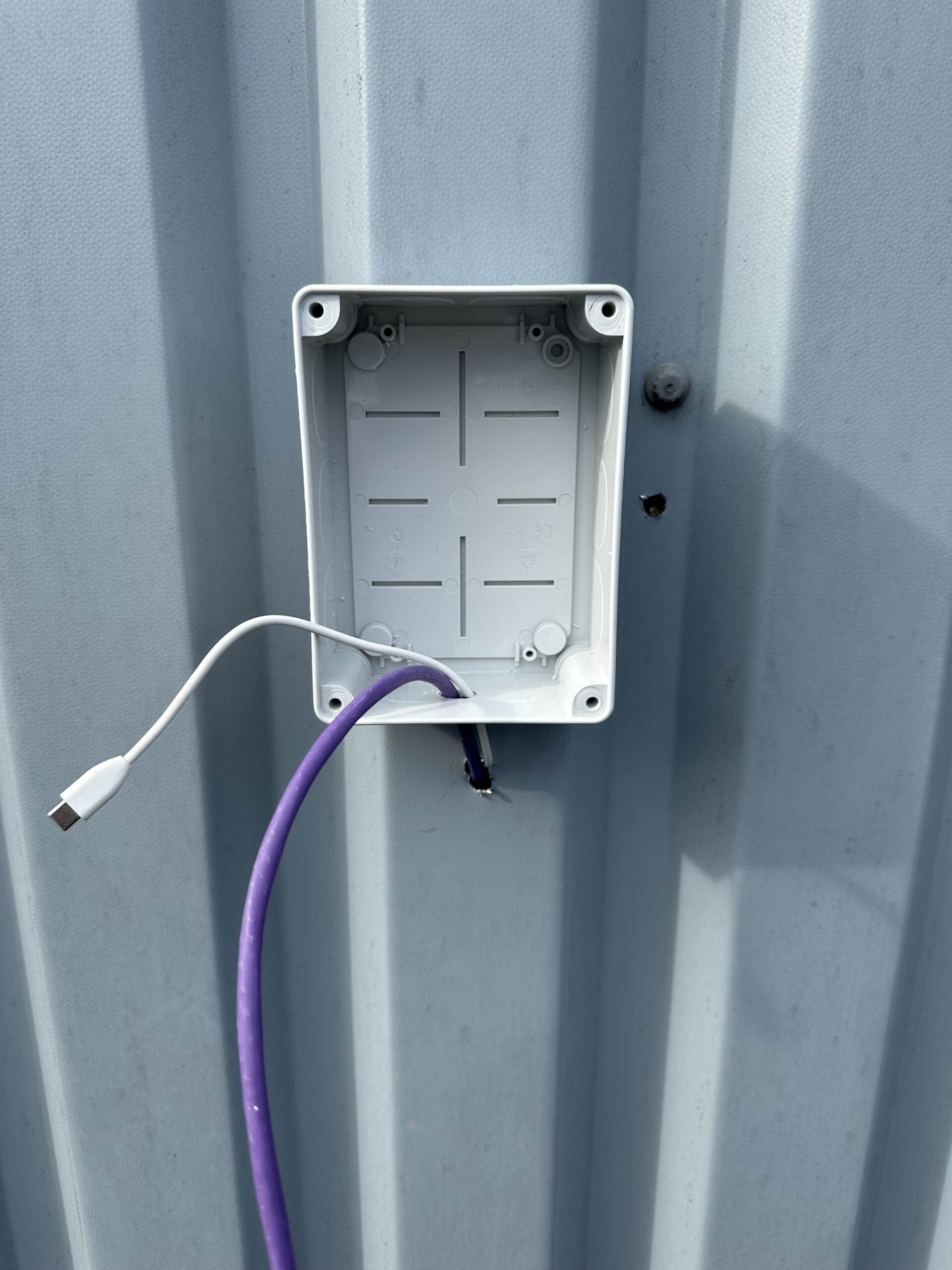
Bridging the Signal Gap: A Case Study on Delivering Wi-Fi for Metal Buildings
Wi-Fi should be simple. In most modern offices, it’s a utility we take for granted. But what happens when the very structure of your building is designed to block the signal? This is a common, frustrating reality for many UK businesses operating from warehouses, industrial units, or modern metal-clad offices.