Designing User-Friendly Interfaces: Best Practices for Web and App Developers
User experience is paramount, and a well-designed, user-friendly interface can be the difference between an app or website’s success and failure. At Barrett Solutions, we understand the crucial role that intuitive design plays in engaging users and driving business growth.
Our expertise in web and app development positions us to help you create interfaces that not only look great but also provide seamless user experiences. Let’s explore the best practices for designing user-friendly interfaces that will set your digital products apart.
As a trusted technology partner, we offer comprehensive solutions tailored to your unique business needs. Our expertise spans:
- Custom software development
- System integrations
- Innovative problem-solving
- SEO & marketing services
- App development
- Website development and graphic design
- General IT support
Barrett Solutions can transform your digital presence with our comprehensive range of services designed to meet your unique business objectives. From creating visually stunning and user-friendly interfaces to developing custom software and providing reliable IT support, we are your go-to partner for all things digital.
With our monthly contract all-in-one services, we help our client daily – Whether they’re launching their very first website, enhancing an existing app, or crafting an advanced bespoke system. Our team is here to guide you every step of the way. With a focus on intuitive design and seamless user experiences, we’ll help you captivate your audience, improve engagement, and achieve measurable results.
Let Barrett Solutions be your trusted partner in delivering digital products that stand out in today’s competitive landscape. Contact us today at info@barrettsolutions.co.uk to discuss your needs, and let’s work together to create interfaces that not only meet but exceed user expectations.
Websites/Apps - Why a User-Friendly Interfaces Matters
User-friendly interfaces are not just about aesthetics; they’re about creating experiences that users enjoy and want to return to. Here’s why focusing on user-friendly design is crucial:
- Enhanced User Satisfaction: Intuitive interfaces lead to happier users who are more likely to engage with your product.
- Increased Conversion Rates: Easy-to-use interfaces can significantly boost conversion rates and sales.
- Reduced Support Costs: When users can navigate your interface easily, they’re less likely to need customer support.
- Brand Loyalty: A great user experience fosters brand loyalty and encourages word-of-mouth recommendations.
- Competitive Advantage: In a crowded market, a superior user interface can set your product apart from competitors.
What are the Best Practices for Designing User-Friendly Interfaces?
Let’s dive into the key principles and practices that we employ here at Barrett Solutions for our clients:
Prioritise Simplicity and Clarity
A clutter-free interface enhances usability and ensures every design element serves a meaningful purpose.
Key Considerations:
- Effective Use of Whitespace: Whitespace isn’t just empty space; it’s a tool for creating visual hierarchy and guiding user attention. By spacing elements thoughtfully, we enhance readability and focus.
- Limit the Number of Choices: Decision paralysis can frustrate users. We streamline interfaces to present only the most relevant options, ensuring smoother navigation.
- Clear and Concise Language: We use straightforward labels and instructions, removing any ambiguity that could hinder user comprehension.
Ensure Consistency Across the Interface
A consistent design creates familiarity and trust, enabling users to navigate effortlessly.
Implementation Tips:
- Unified Design Elements: From colour schemes to typography, we ensure your interface maintains a cohesive visual identity across every page or screen.
- Familiar Icons and Symbols: Icons act as visual shortcuts. We leverage universally recognised symbols to minimise the learning curve for users.
- Standardised Navigation Placement: Consistency in navigation menus helps users find what they need, no matter where they are in your app or site.


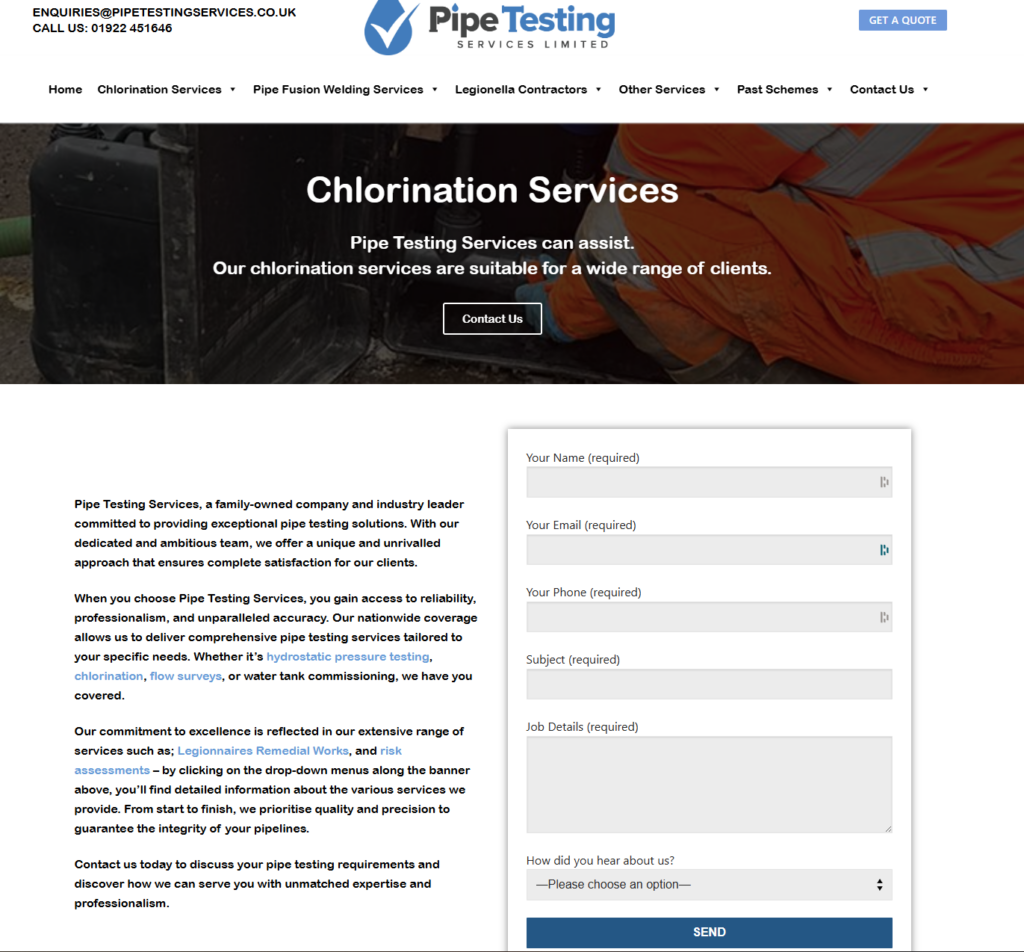
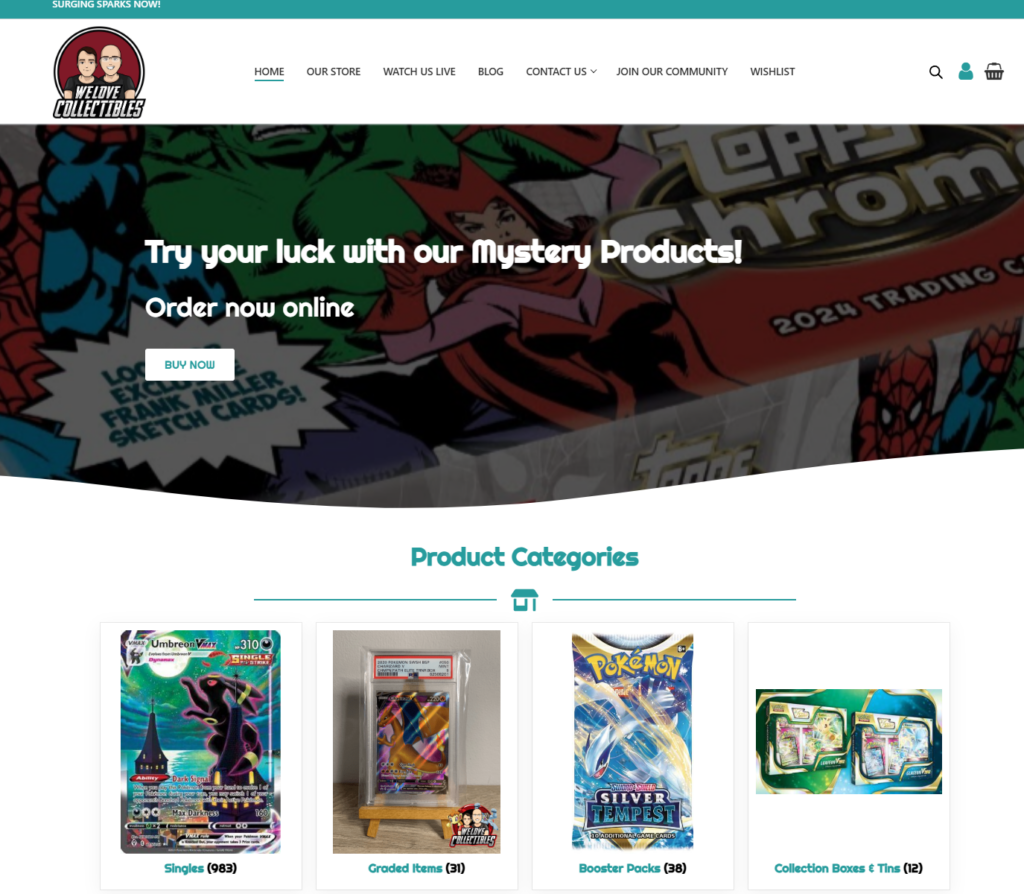
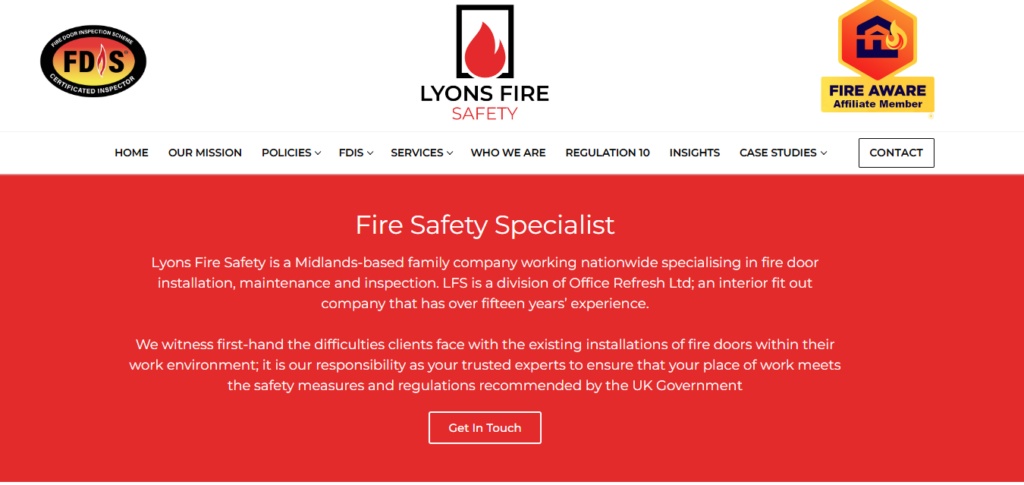
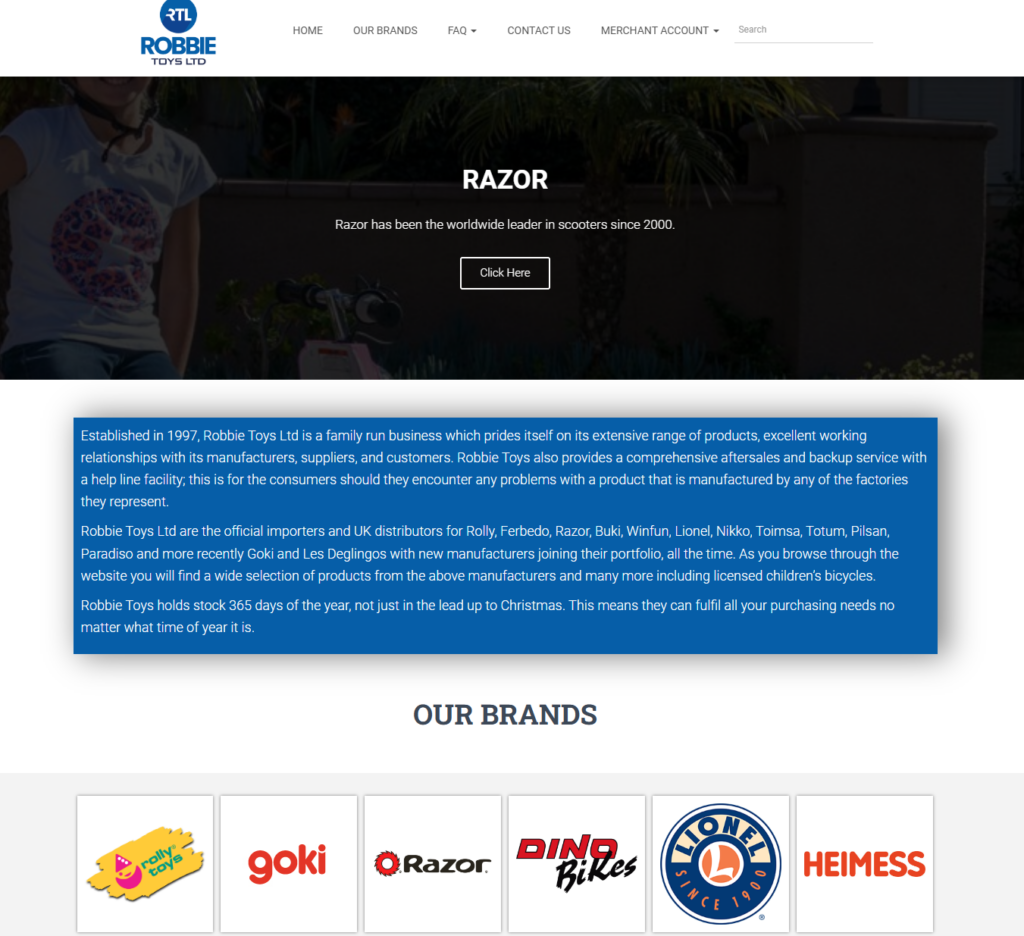
We help businesses establish design systems that align with their brand, ensuring every interaction is seamless and professional. Let us streamline your user interface for better customer retention. (The Images are examples of some of our clients websites, made recently)
Implement Responsive Design
In today’s mobile-first world, your interface must look and function flawlessly across all devices.
Best Practices:
- Flexible Layouts: We design adaptive layouts that resize and reposition elements dynamically to fit various screen dimensions.
- Optimised Touch Targets: For mobile users, buttons and interactive elements must be appropriately sized and spaced to prevent accidental clicks.
- Comprehensive Testing: Our rigorous testing on multiple devices and browsers ensures your interface performs flawlessly everywhere.
Provide Clear Feedback and Error Handling
Users should always feel in control, understanding what’s happening and how to fix any issues.
Key Elements:
- Loading Indicators: We use progress bars or animations to set user expectations during time-consuming tasks.
- Actionable Error Messages: Instead of vague errors, our designs offer clear explanations and steps to resolve issues.
- Confirmation Prompts: Important actions, like deleting data, are confirmed with prompts to prevent accidental errors.
At Barrett Solutions, we specialise in creating feedback systems that keep users informed and reduce frustration. Partner with us to add clarity and transparency to your interface.
Optimise Page Load Times
Speed is a critical factor in user satisfaction and engagement.
- Image Compression: Large images can slow your site. We use modern compression techniques to maintain quality while reducing file sizes.
- Minimised HTTP Requests: Combining files and reducing unnecessary requests speeds up your site significantly.
- Browser Caching: By leveraging caching, we help reduce load times for returning visitors.
Use Visual Hierarchy to Guide Users
Directing user attention ensures they interact with the most critical elements of your interface
- Size, Colour, and Contrast: We use these elements strategically to highlight calls-to-action (CTAs) or essential content.
- Above-the-Fold Placement: Key information and CTAs are positioned where they’ll be immediately visible without scrolling.
- Content Layouts: By employing F-pattern or Z-pattern layouts, we match natural reading behaviours for optimal content absorption.


Our design team crafts visually compelling layouts that guide users naturally through your interface. Let’s ensure your critical messages get the attention they deserve.
Implement Accessible Design
Inclusion is vital. Accessible interfaces accommodate users with varying abilities.
- Colour Contrast: We ensure sufficient contrast ratios for text and backgrounds to enhance readability.
- Alternative Text for Images: Descriptive alt text ensures screen readers can interpret visual content.
- Keyboard Navigation: Interfaces are designed to be navigable with a keyboard, improving usability for those with motor impairments.
Conduct User Testing
Testing validates design decisions and uncovers usability issues.
- A/B Testing: We compare different design versions to identify what works best for your audience.
- User Surveys: Collecting real user feedback helps refine your interface to better meet their needs.
- Usability Testing: Observing users as they interact with your platform reveals pain points and improvement opportunities.
Optimise Forms and Data Input
Simplify data entry to improve user satisfaction and reduce abandonment.
Form Design Tips:
- Inline Validation: Instant feedback prevents errors and confusion during form completion.
- Auto-Fill Features: We reduce user effort by implementing auto-fill for repetitive inputs like addresses.
- Step-by-Step Forms: Breaking complex forms into smaller, manageable steps improves completion rates.
You want as smooth as possible experience for your customer and clients, when they’re looking to contact you, or are purchasing a product from your e-commerce website. Our expertise in form optimisation helps businesses capture more leads and data while ensuring a smooth user experience. Let’s simplify your forms for better conversions.
Provide Clear Navigation
Users should always feel oriented and empowered to find what they need.
Navigation Best Practices:
- Descriptive Labels: Clear, self-explanatory navigation items prevent confusion.
- Breadcrumbs: For complex structures, breadcrumbs show users where they are and how they got there.
- Search Functionality: A robust search tool ensures users can find information quickly, even on large platforms.
How Barrett Solutions Can Help
Designing user-friendly interfaces requires expertise and attention to detail. At Barrett Solutions, we offer comprehensive services to help you create interfaces that delight your users:
Our team of experienced designers can help you create visually appealing and highly functional interfaces tailored to your target audience.
We develop custom web and mobile applications with a focus on user-centric design, ensuring your digital products stand out in the market.
We conduct thorough user testing and provide ongoing optimisation services to continually improve your interface based on real user feedback.
Our experts can perform accessibility audits on your existing interfaces and provide recommendations for improvement.
Take the Next Step with Barrett Solutions
Creating user-friendly interfaces is an ongoing process that requires expertise, creativity, and a deep understanding of user behaviour. At Barrett Solutions, we’re committed to helping your business create digital experiences that users love.
Get in Touch
Ready to enhance your web or app interface? Contact Barrett Solutions today for a free consultation. Our team will work closely with you to assess your needs and develop a tailored strategy for creating user-friendly interfaces that drive results.
Email us at info@barrettsolutions.co.uk to start your journey towards exceptional user experiences.
Don’t let poor interface design hold your digital products back. With Barrett Solutions’ expertise, you can create interfaces that not only look great but also provide seamless, enjoyable experiences for your users. Let’s work together to build digital products that stand out in today’s competitive landscape.

Beyond the Expense Line: How Strategic IT Investment Fuels UK SME Growth
UK SMEs: IT investment as a growth engine, not a cost. Frameworks for ROI on managed IT, bespoke systems, web dev & more. Barrett Solutions.

Is Your ‘IT Guy’ Actually Holding Your Business Back? Signs You’ve Outgrown Basic Break-Fix Support
Is your ‘IT guy’ holding your UK SME back? Learn signs you’ve outgrown break-fix IT support & need a holistic, proactive tech partner like Barrett Solutions.

Cheap Website, Costly Mistake? Uncovering the Hidden Price for UK SMEs
Discover the hidden costs of cheap websites for UK SMEs: poor UX, bad SEO, security risks & more. Invest in value, not just a low price. Barrett Solutions.

Beyond Inflated Ad Spend: Why True Digital Success Demands Technical Expertise (And How to Spot Agencies Falling Short)
Spot marketing agency red flags (no tech focus, vanity metrics). Learn why technical expertise boosts ROI. Barrett Solutions integrates tech & marketing.